百度地图API的使用
文章目录
一、百度地图--作者前言二、百度地图如何使用第一步:进入官网第二步:进入开发文档第三步:申请百度开发者密钥获取账户和密钥 第四步:插入百度地图4.1申请密钥=>已完成4.2准备页面4.3创建容器和创建地图实例以及相关设置 三、百度地图添加控件(基本控件)鼠标滚轮添加控件marker标注(需要掌握)1、地图添加标注marker效果 2、更改地图标注marker样式--定义标注图标效果 2、标注添加监听事件 还在更新中,可以点个关注或者收藏哦总结一、百度地图–作者前言
这篇文章主要想让读者掌握: 百度地图官网 API 百度地图JavaScript API 当前的位置在网页中显示,插入地图 拖拽 点击事件。 应用场景:网页插入百度地图  注意:不关注定位、距离、公交,这些功能一般结合移动端GPS实现
注意:不关注定位、距离、公交,这些功能一般结合移动端GPS实现
二、百度地图如何使用
第一步:进入官网
百度地图JavaScript API 直接搜百度地图或者百度地图开放平台,或者直接点击上方链接。 【官网】https://lbsyun.baidu.com/ 
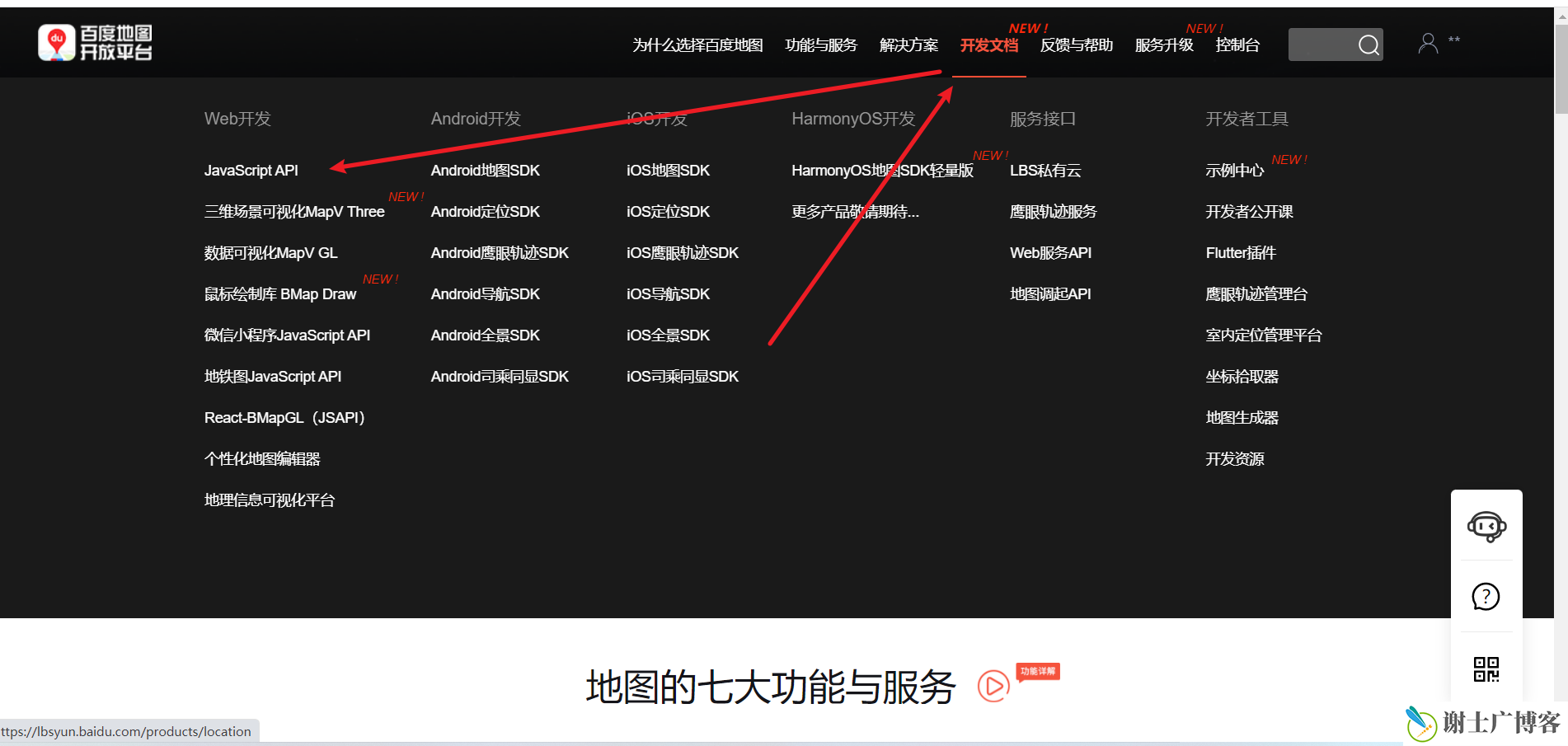
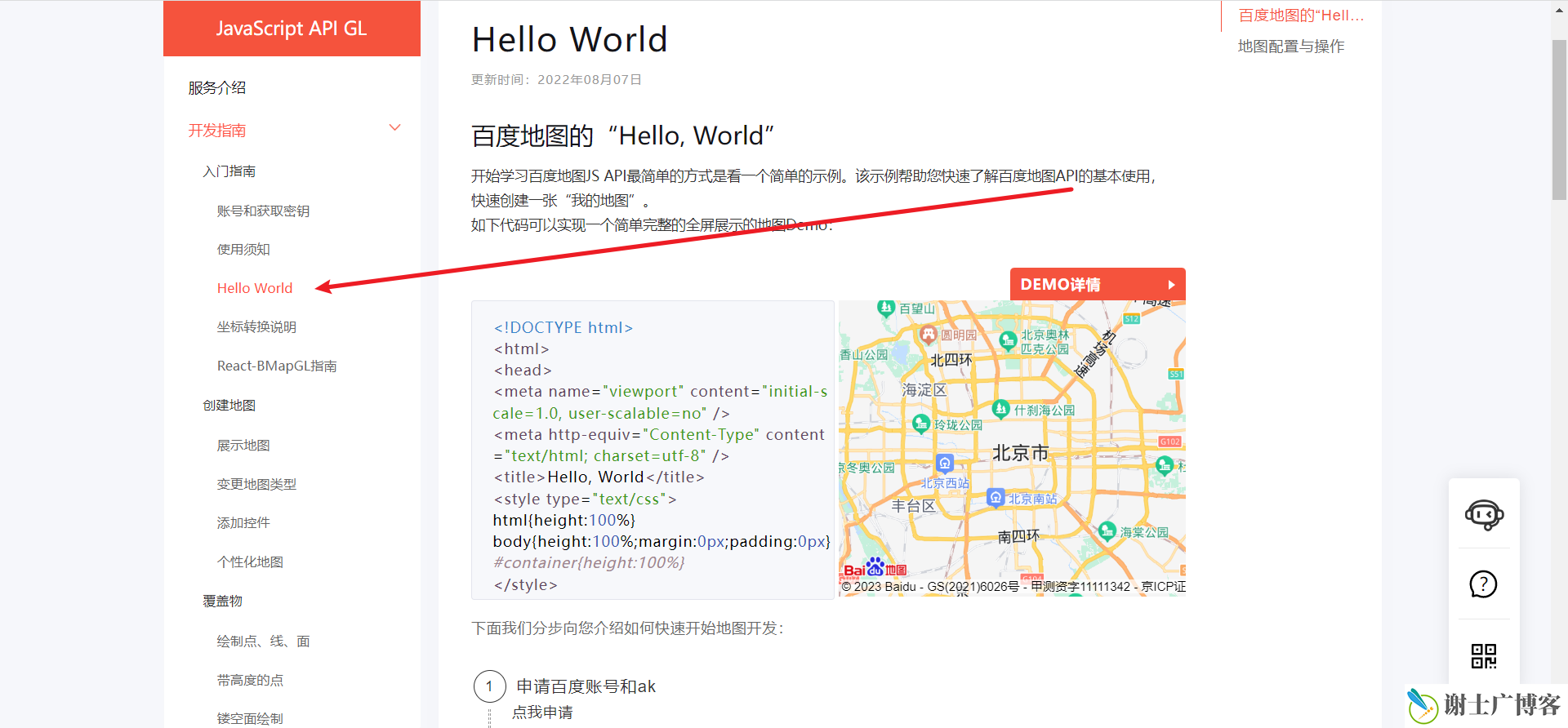
第二步:进入开发文档
百度地图JavaScript API 或者直接点击上方链接。 【百度地图JavaScript API】https://lbsyun.baidu.com/index.php?title=jspopularGL 

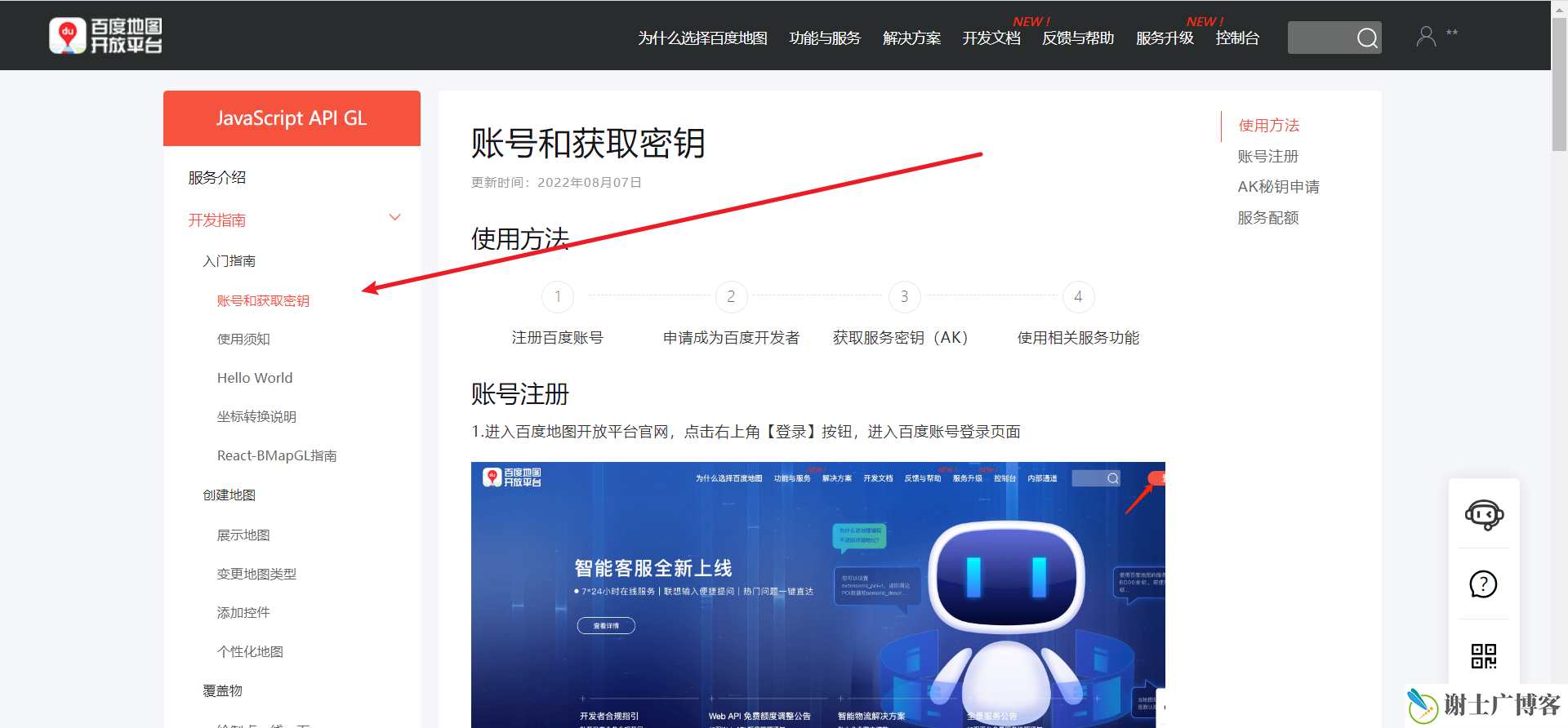
第三步:申请百度开发者密钥
申请百度开发者密钥网址 【申请百度开发者密钥网址】https://lbsyun.baidu.com/index.php?title=jspopularGL/guide/getkey 
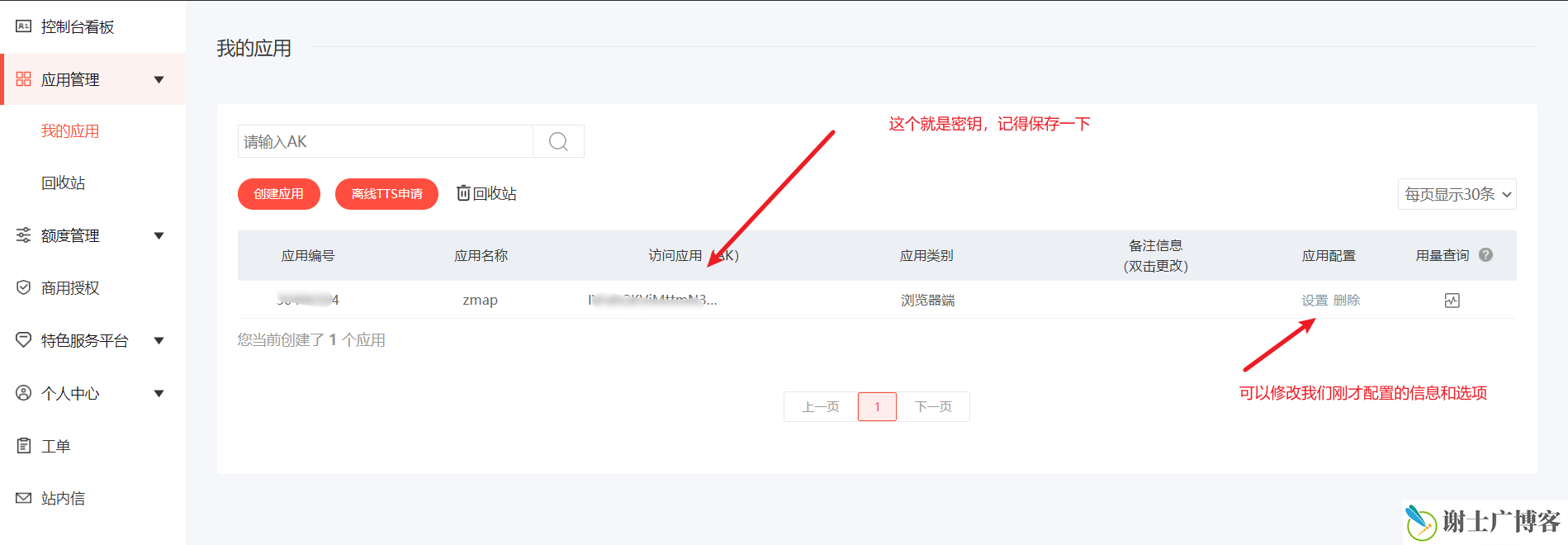
获取账户和密钥
注册百度账号 申请百度账号网址 【申请百度账号网址】https://passport.baidu.com/v2/?login 先注册百度账号,如果有的话,直接登录即可或者采用第三方登录,登录完成进入下一步 
申请成为百度开发者 申请成为百度开发者网址 【[申请成为百度开发者网址】https://lbsyun.baidu.com/apiconsole/user/choose 按照步骤走就ok了 




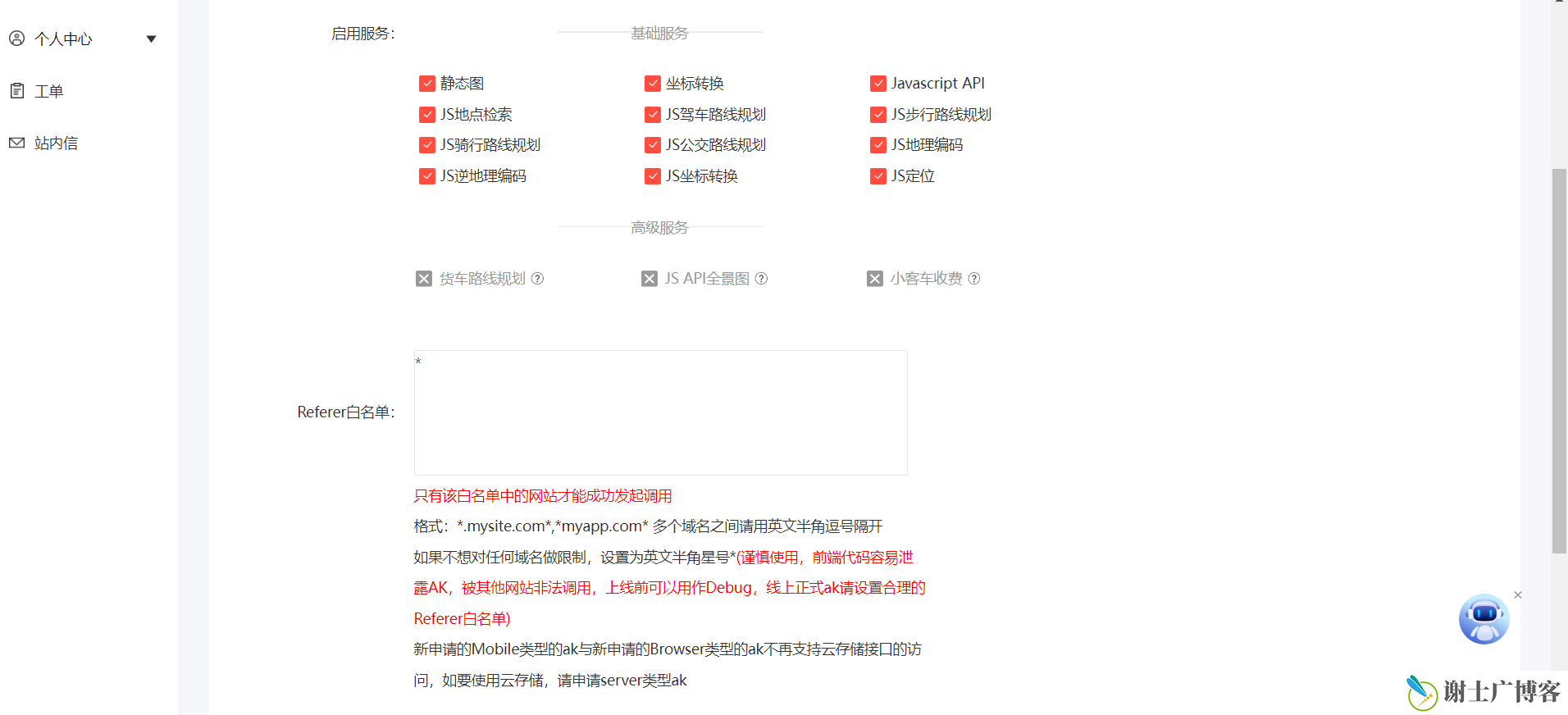
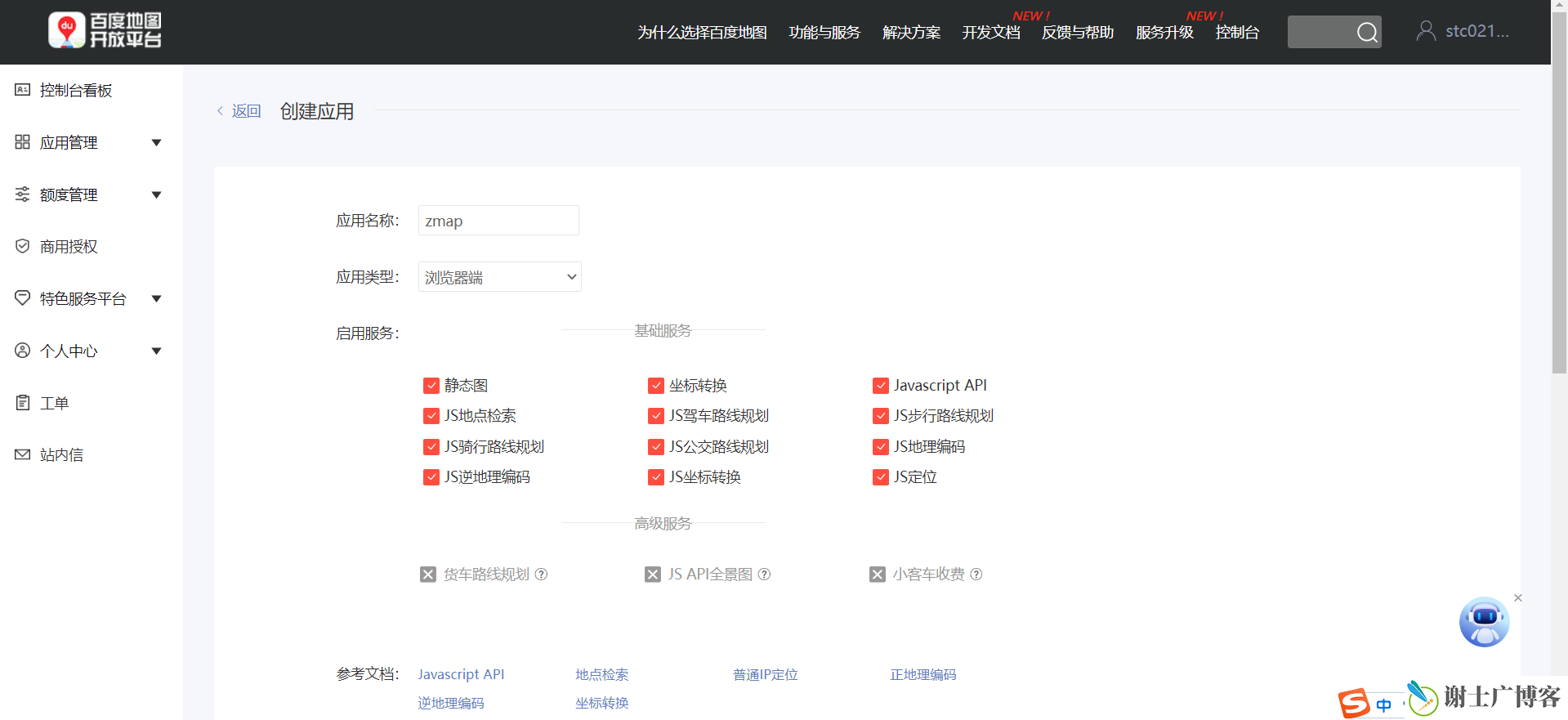
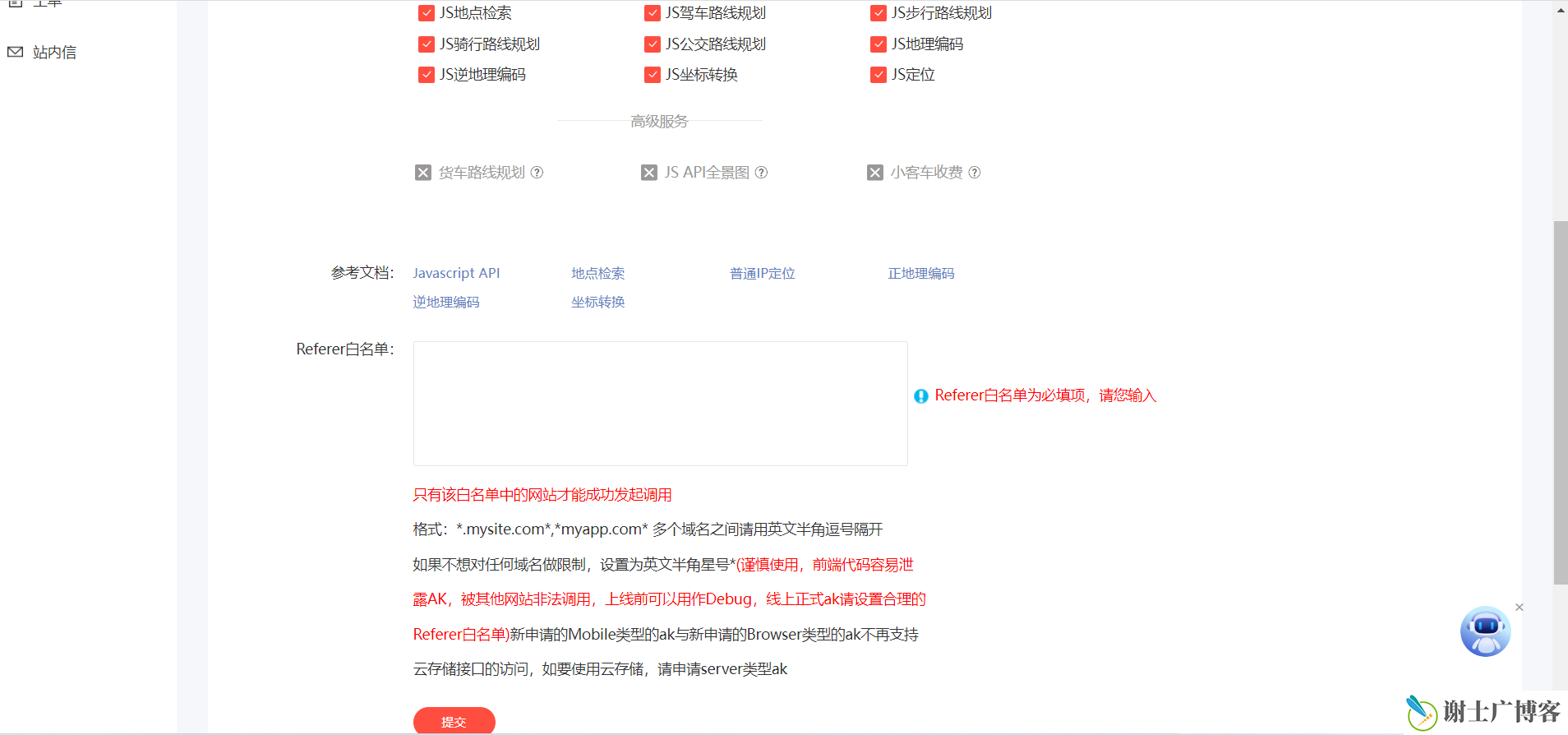
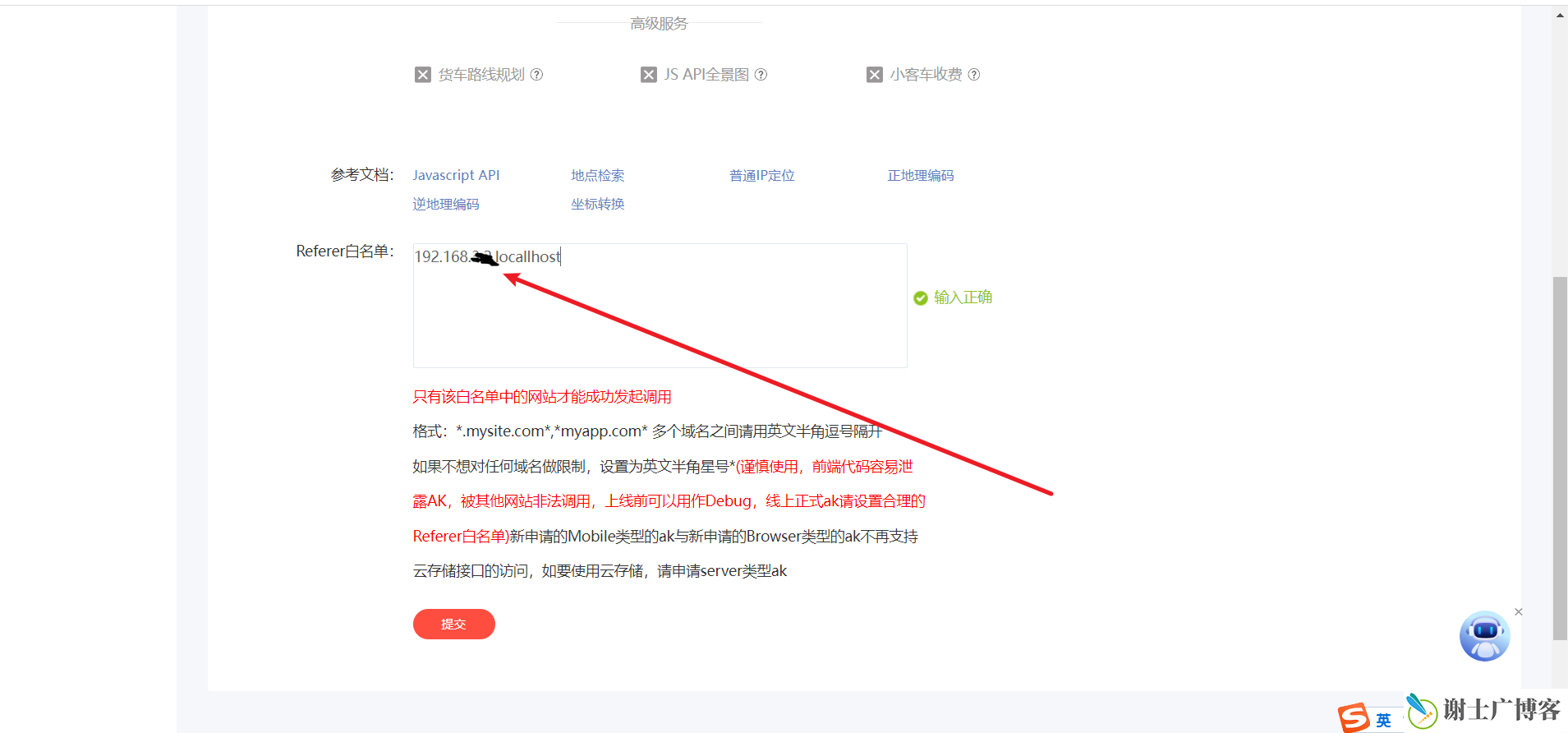
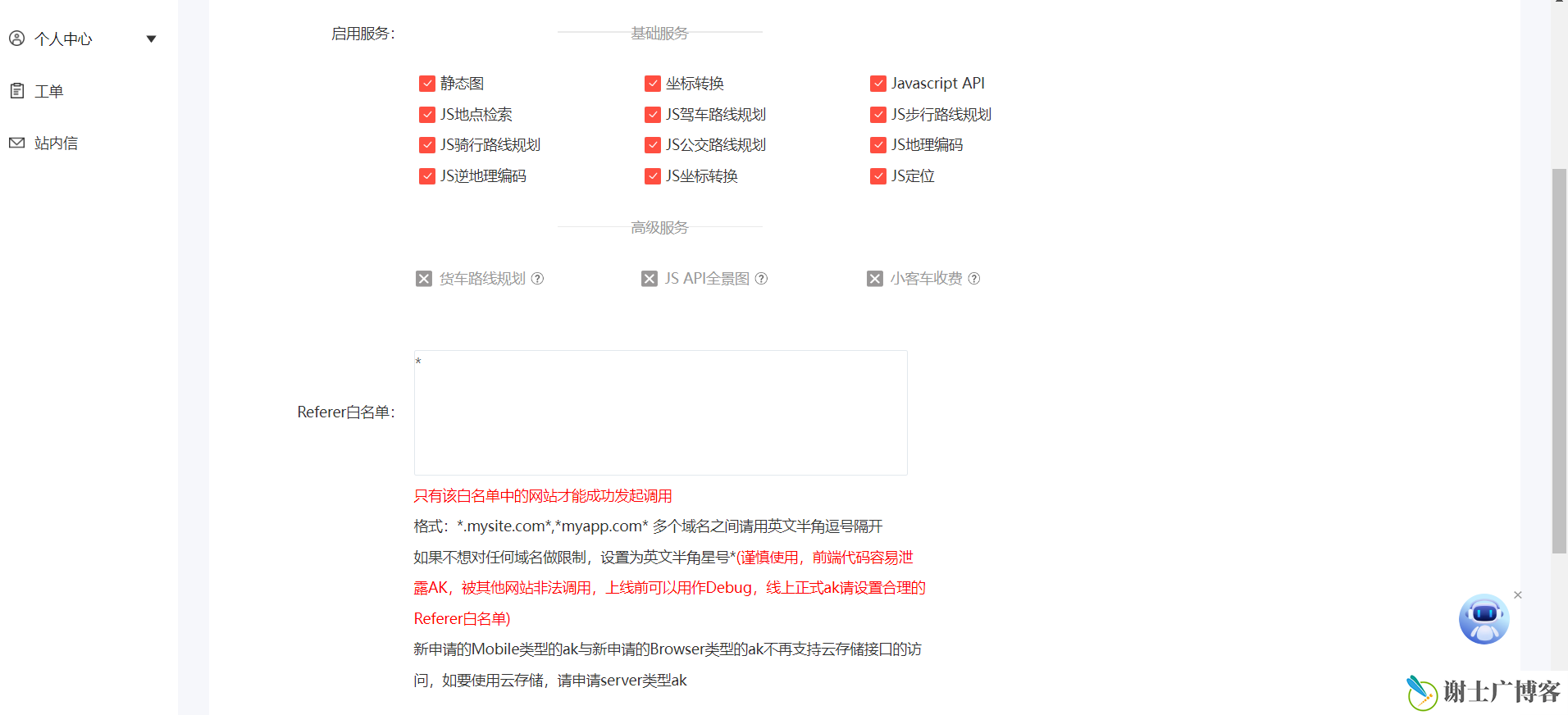
 也可以配置为*,这样全域可以访问,但是缺点就是不安全
也可以配置为*,这样全域可以访问,但是缺点就是不安全 
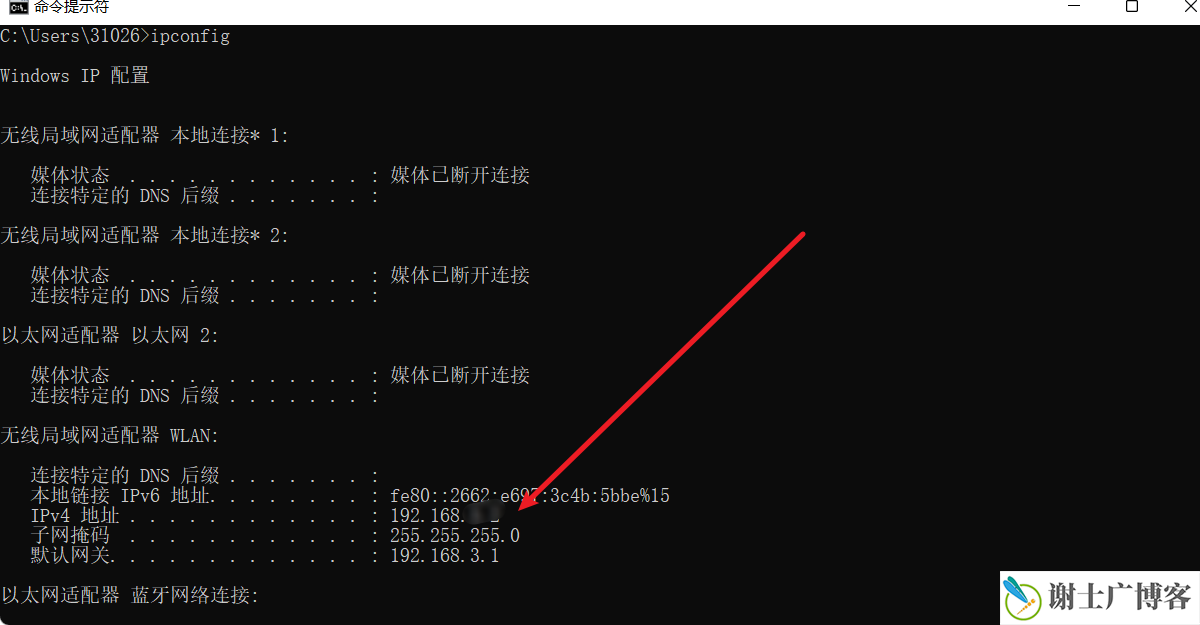
应用名称最好是英文,一定要选择游览器端 Referer白名单可以把你的域名放里面,如果上限域名还没有,可以放自己电脑的IP地址,ip地址可以通过cmd输入ipconfig获取,如果你想放多个,可以以逗号隔开,如上图所示 
第四步:插入百度地图
插入百度地图网址 【插入百度地图网址】https://lbsyun.baidu.com/apiconsole/key/create#/homehttps://lbsyun.baidu.com/index.php?title=jspopularGL/guide/helloworld 
4.1申请密钥=>已完成
4.2准备页面
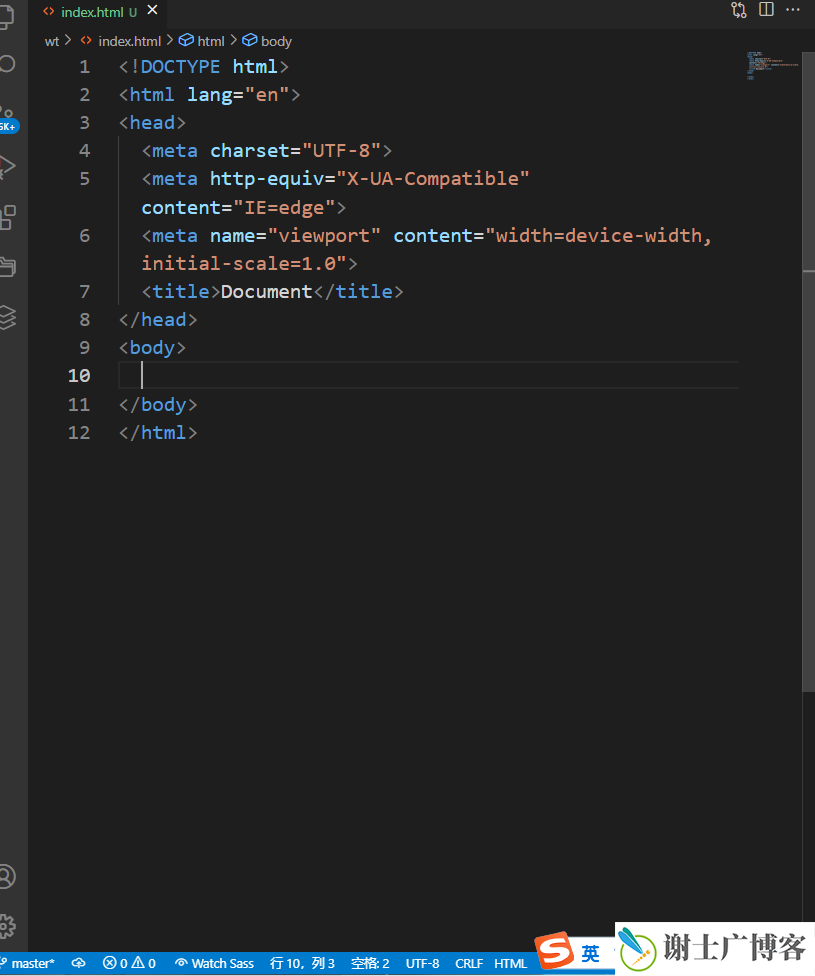
创建一个html页面

4.3创建容器和创建地图实例以及相关设置
写容器,设置大小 创建地图容器元素 地图需要一个HTML元素作为容器,这样才能展现到页面上。这里我们创建了一个div元素。
设置容器样式
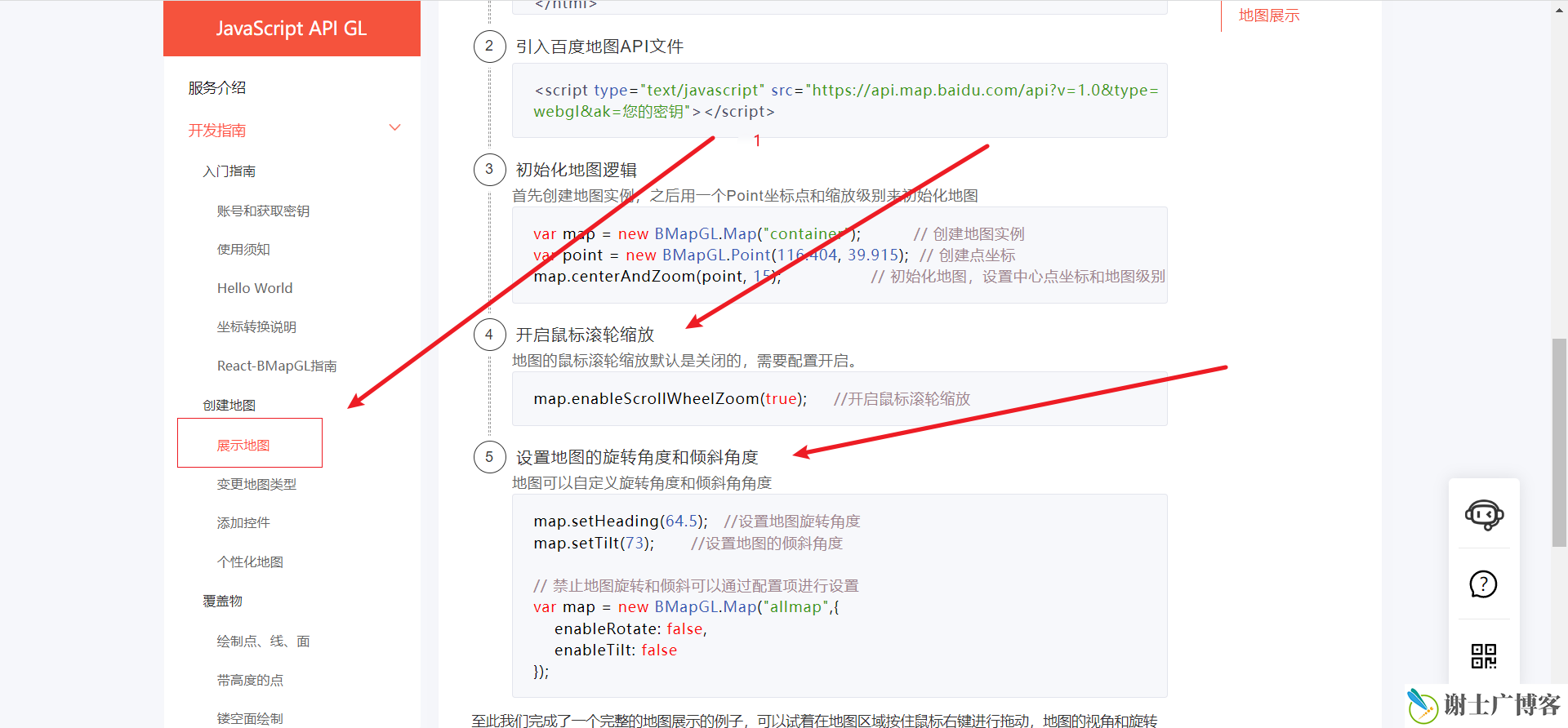
引用百度地图API文件
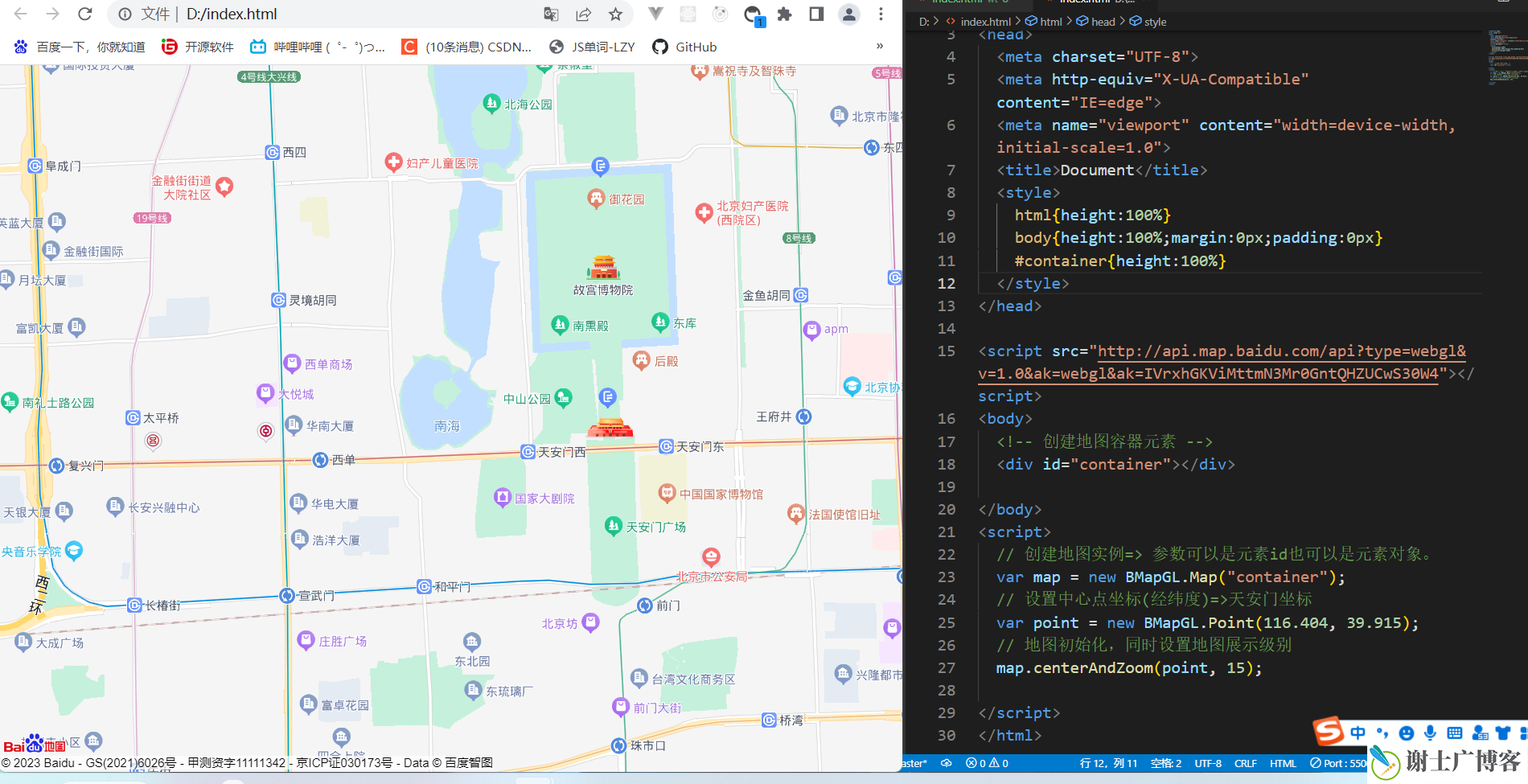
<script src="//www.cnue4.com/uploadfile/2024/0303/3595faee016d052de948d49957469b45."></script>地图实例以及相关设置
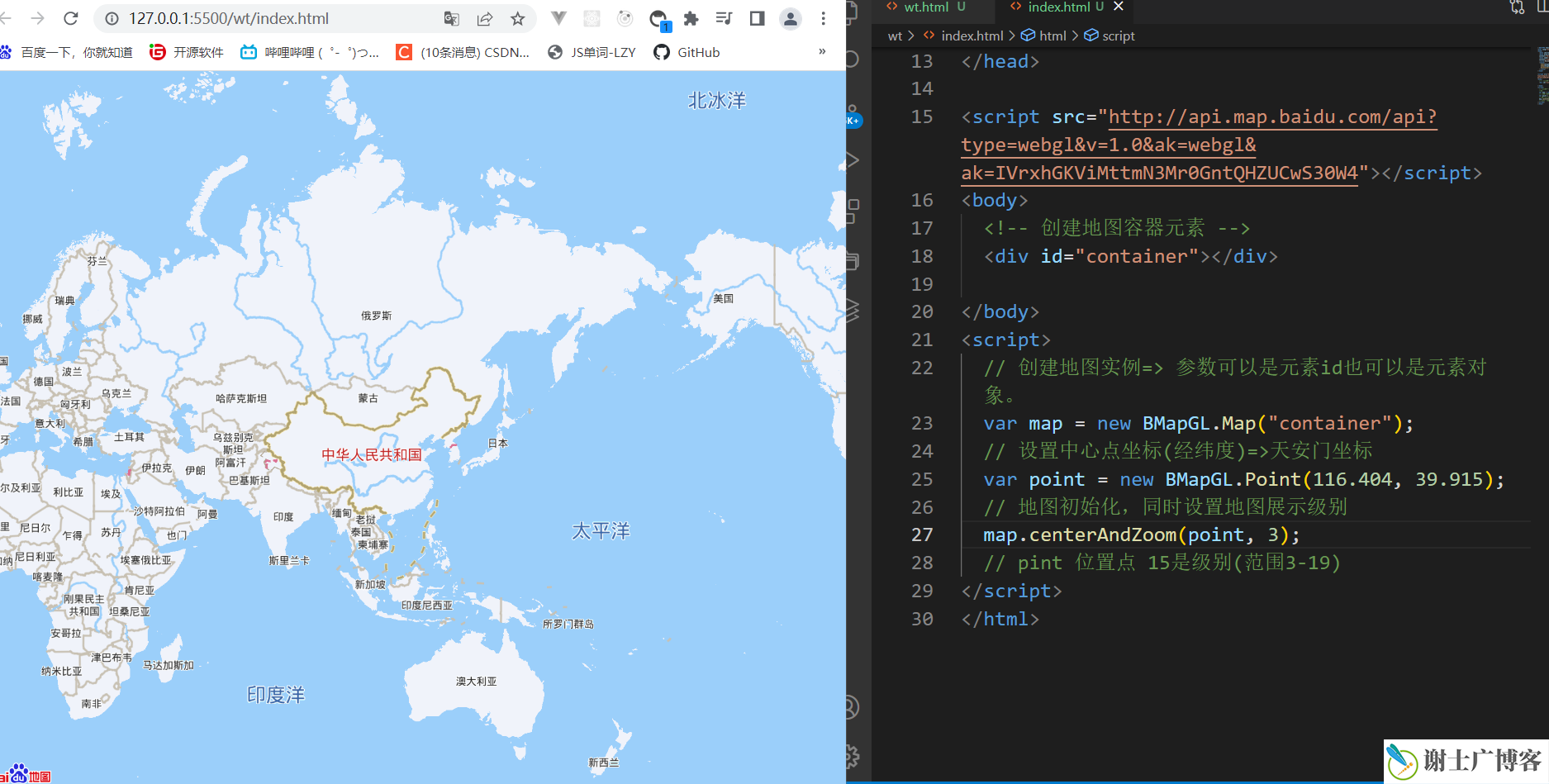
创建地图实例 => 位于BMapGL命名空间下的Map类表示地图,通过new操作符可以创建一个地图实例。其参数可以是元素id也可以是元素对象。设置中心点坐标 => 我们使用BMapGL命名空间下的Point类来创建一个坐标点。Point类描述了一个地理坐标点,其中116.404表示经度,39.915表示纬度。(为天安门坐标)地图初始化,同时设置地图展示级别 => 创建地图实例后,我们需要对其进行初始化,BMapGL.Map.centerAndZoom()方法要求设置中心点坐标和地图级别。这样就可以看到我们的地图放到页面中了,地图初始化完成默认有拖拽功能  point 位置点 15是级别(范围3-19),数值越小,地图看的越远越全,值越大,地图看的越清晰
point 位置点 15是级别(范围3-19),数值越小,地图看的越远越全,值越大,地图看的越清晰 
三、百度地图添加控件(基本控件)
鼠标滚轮
鼠标滚轮缩放 【鼠标滚轮缩放】https://lbsyun.baidu.com/index.php?title=jspopularGL/guide/show  开启鼠标缩放配置代码,默认鼠标滚轮是关闭你的,需要我们配置才能才起
开启鼠标缩放配置代码,默认鼠标滚轮是关闭你的,需要我们配置才能才起
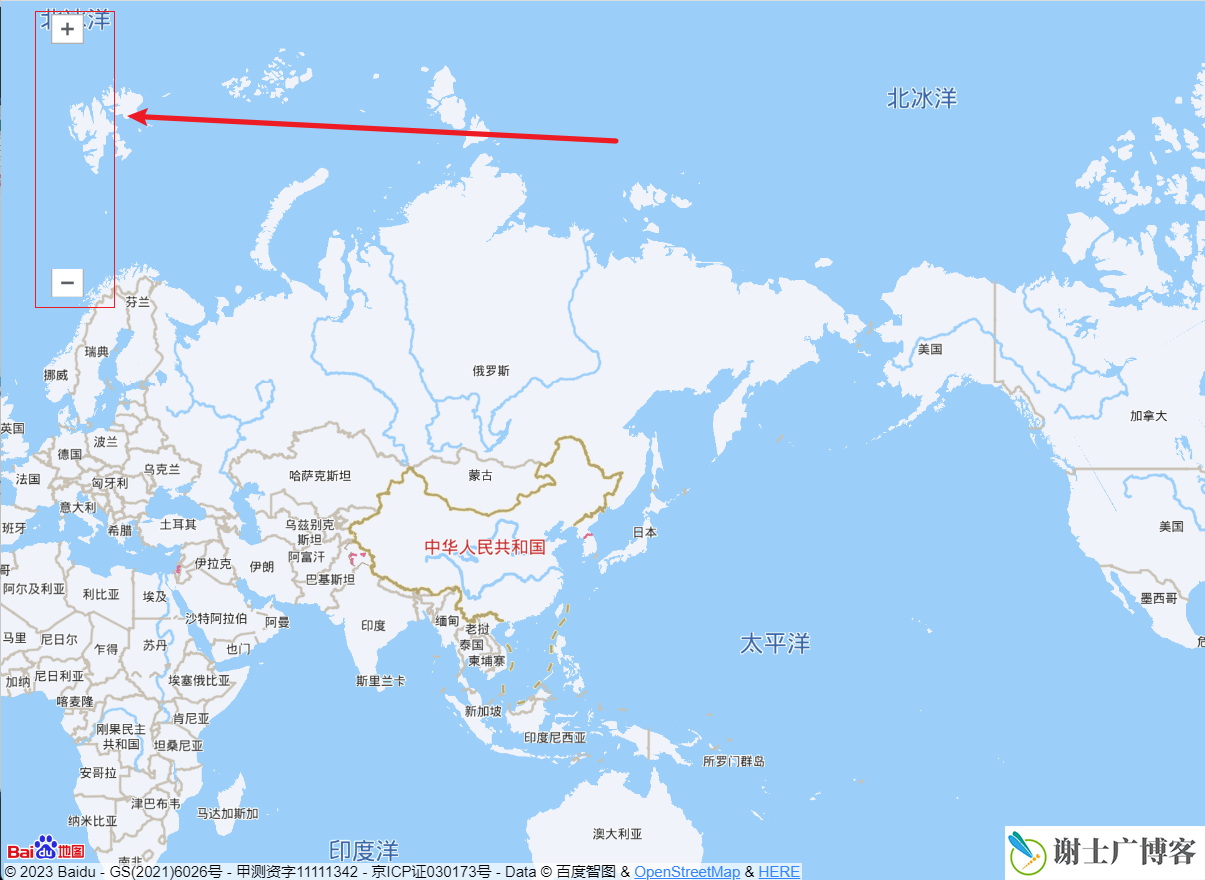
配置完成可通过鼠标滚轮来控制地图,向上滑放放大,向下则放小 
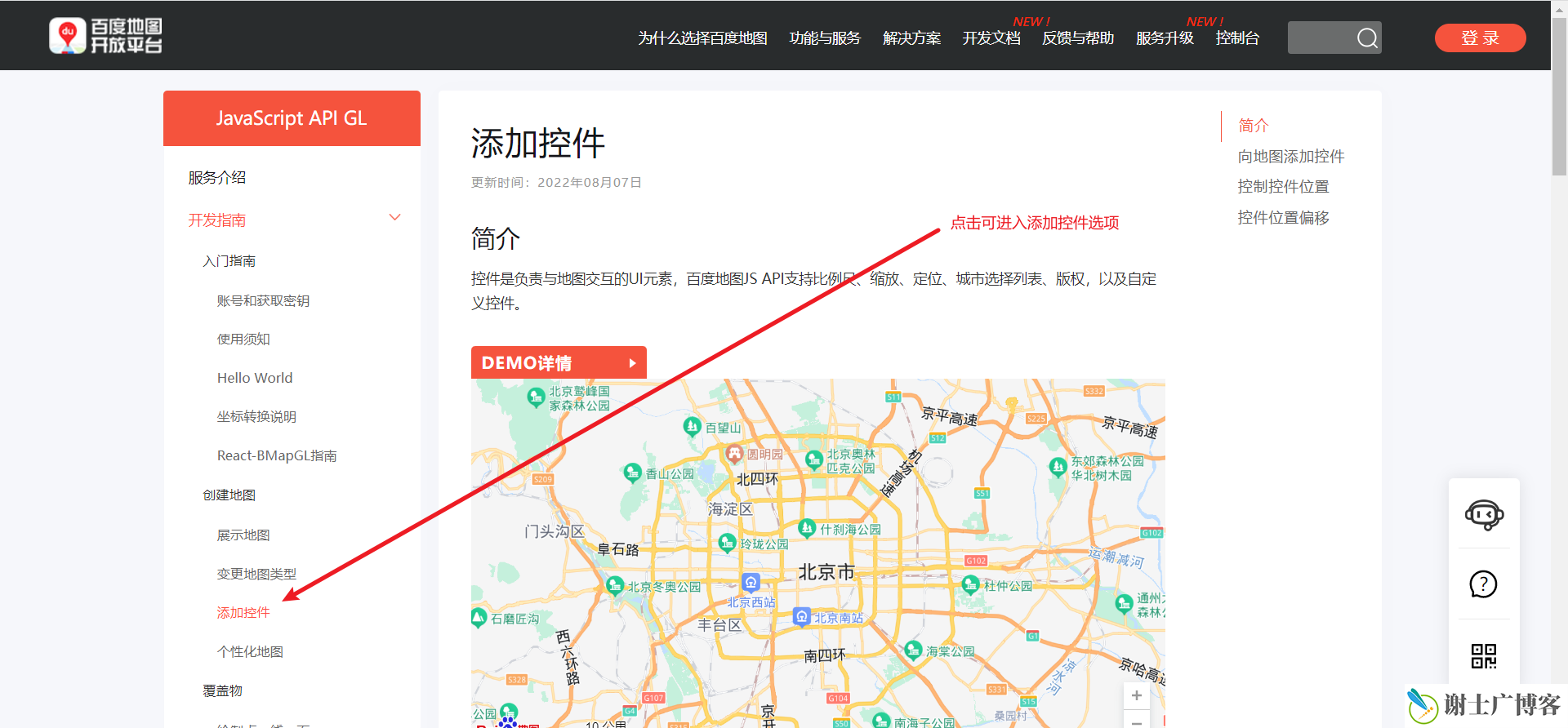
添加控件
添加控件 【添加控件】https://lbsyun.baidu.com/index.php?title=jspopularGL/guide/widget  官方提供的控件
官方提供的控件 

marker标注(需要掌握)
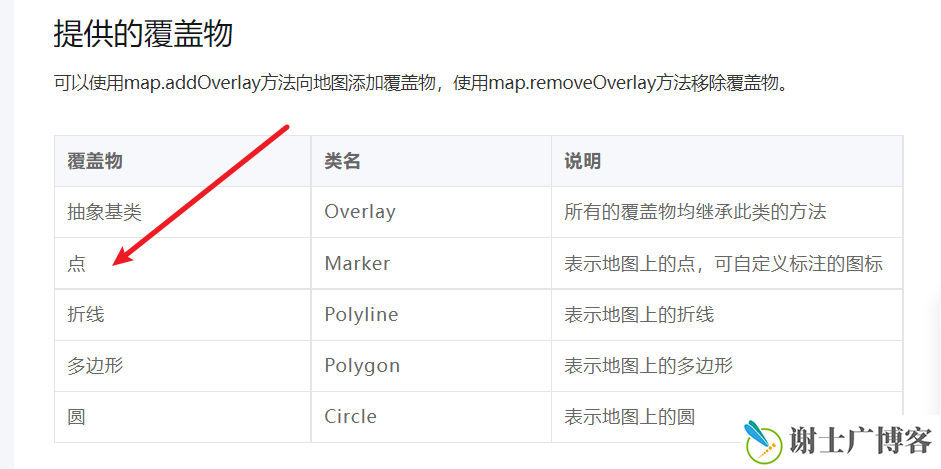
添加标注,点、线、面 【添加控件】https://lbsyun.baidu.com/index.php?title=jspopularGL/guide/widget 标注可以加入某种形状,或者定义某一种类型,可以使用map.addOverlay方法向地图添加覆盖物,也可以使用map.removeOverlay方法移除覆盖物。 
1、地图添加标注marker
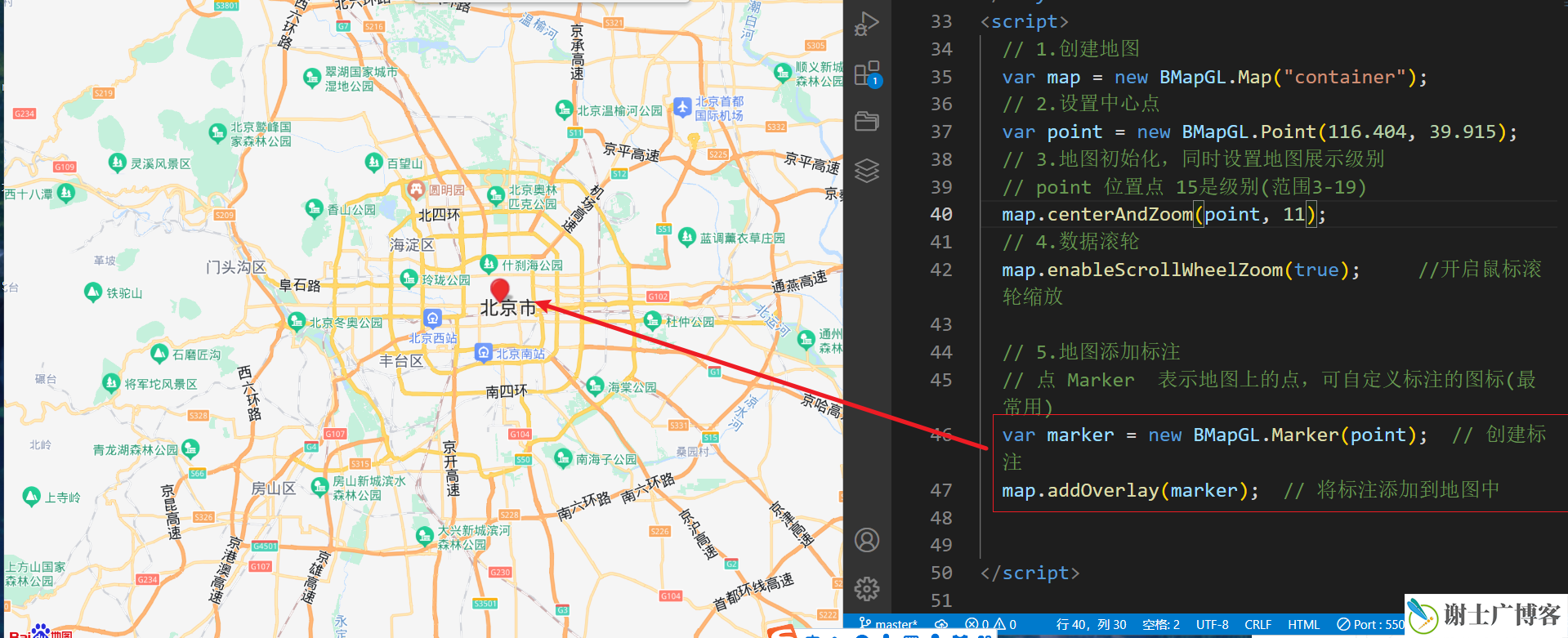
点 Marker 表示地图上的点,可自定义标注的图标(最常用) 添加标注语法
var point = new BMapGL.Point(116.404, 39.915); var marker = new BMapGL.Marker(point); // 创建标注 map.addOverlay(marker); // 将标注添加到地图中demo完整代码
效果

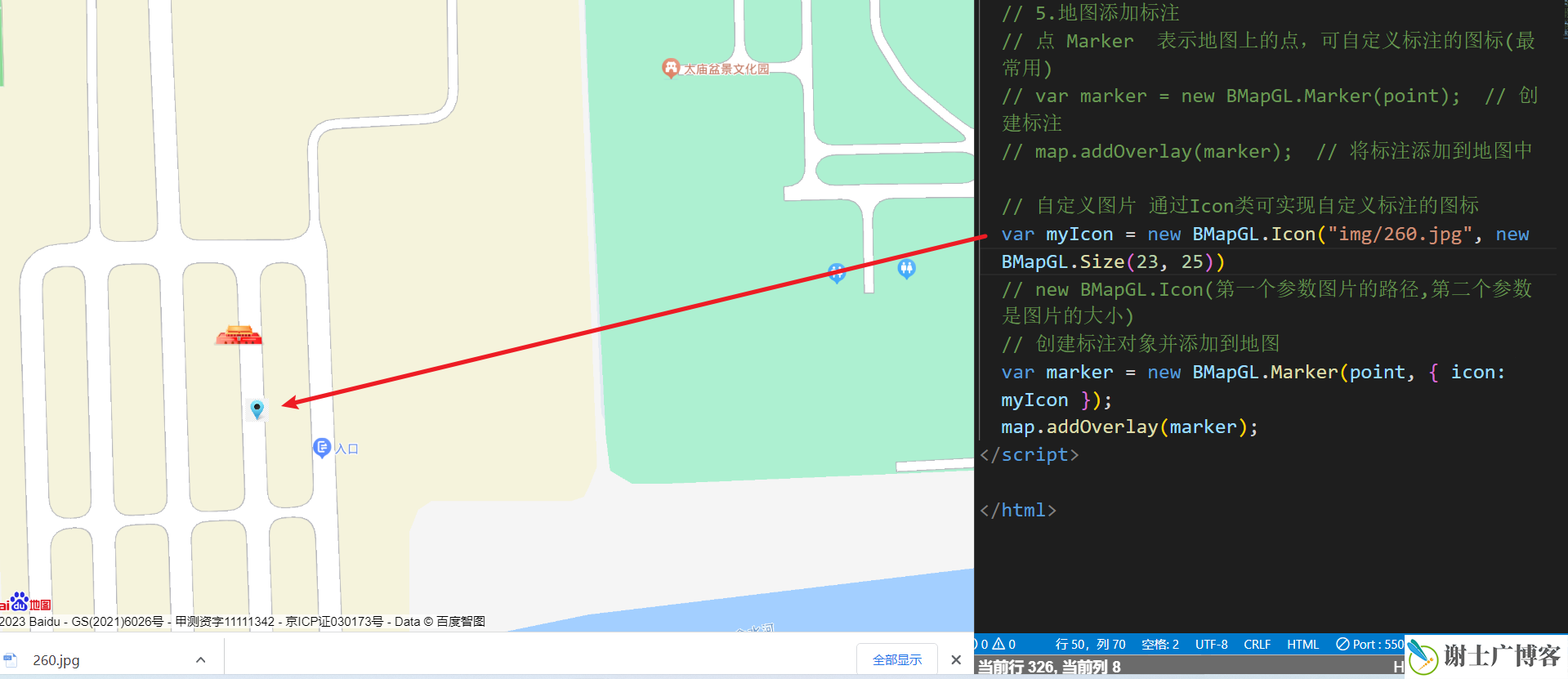
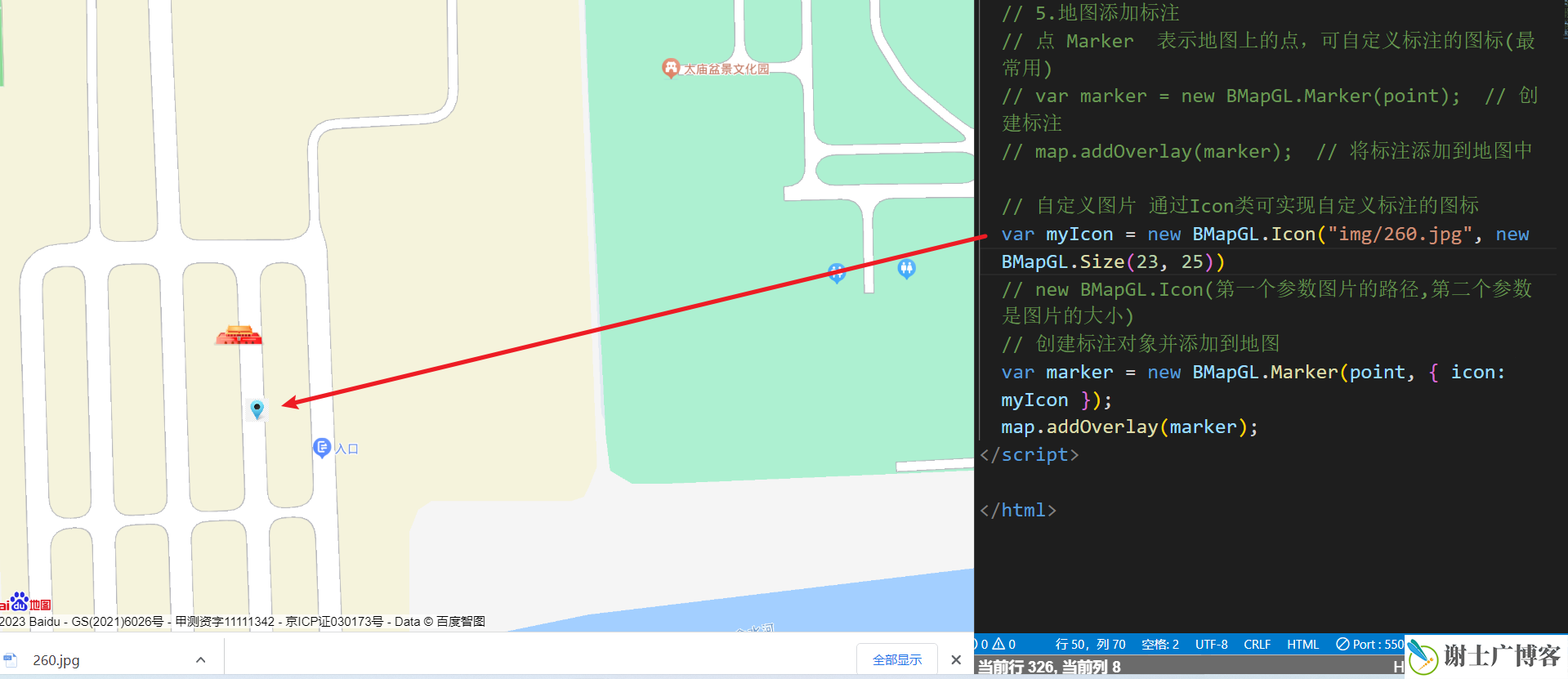
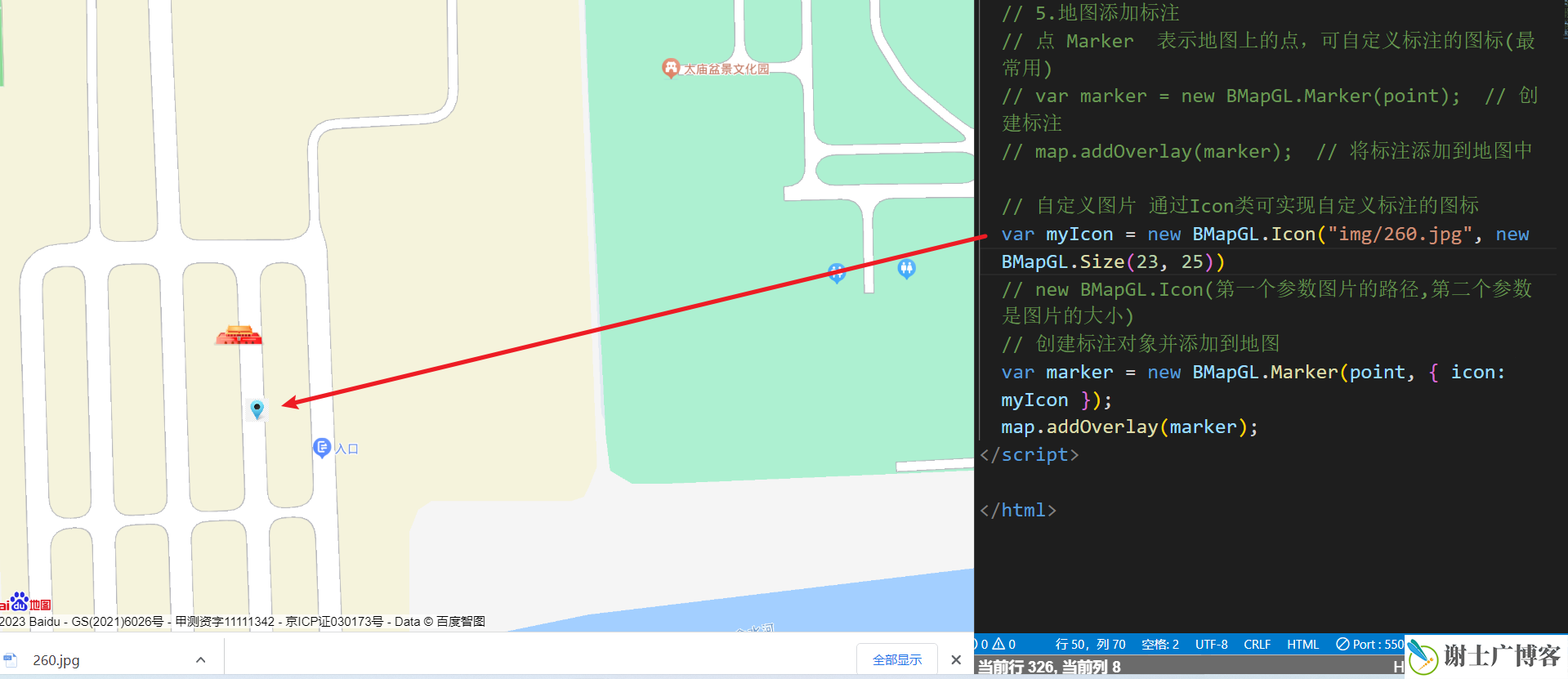
2、更改地图标注marker样式–定义标注图标
通过Icon类可实现自定义标注的图标,下面示例通过参数MarkerOptions的icon属性进行设置,您也可以使用marker.setIcon()方法。 完整icon类
var myIcon = new BMapGL.Icon("markers.png", new BMapGL.Size(23, 25), { // 指定定位位置。 // 当标注显示在地图上时,其所指向的地理位置距离图标左上 // 角各偏移10像素和25像素。您可以看到在本例中该位置即是 // 图标中央下端的尖角位置。 anchor: new BMapGL.Size(10, 25), // 设置图片偏移。 // 当您需要从一幅较大的图片中截取某部分作为标注图标时,您 // 需要指定大图的偏移位置,此做法与css sprites技术类似。 imageOffset: new BMapGL.Size(0, 0 - 25) // 设置图片偏移 }); // 创建标注对象并添加到地图 var marker = new BMapGL.Marker(point, {icon: myIcon}); map.addOverlay(marker);根据需求使用icon类 new BMapGL.Icon(第一个参数图片的路径,第二个参数是图片的大小) 创建标注对象并添加到地图
var marker = new BMapGL.Marker(point, {icon: myIcon}); map.addOverlay(marker);素材图片地址  demo完整代码
demo完整代码
效果
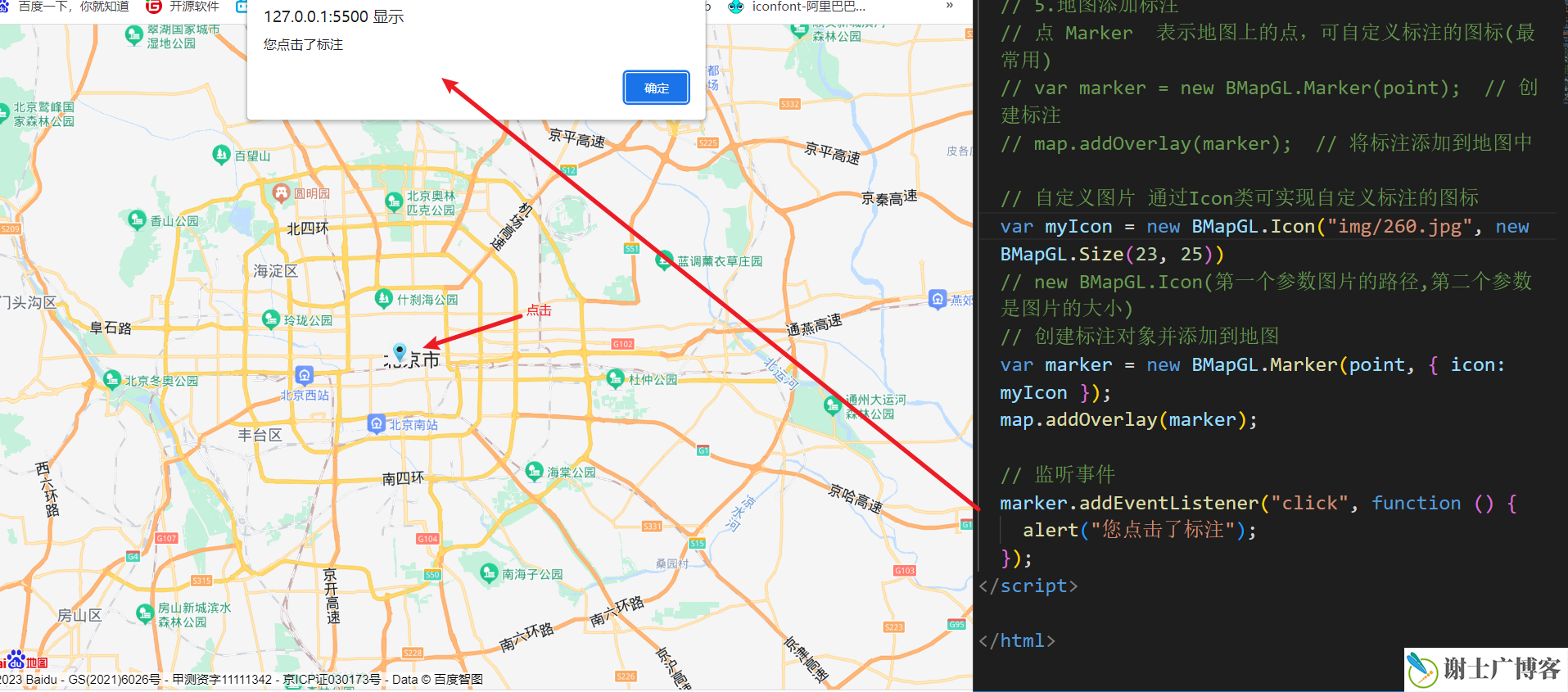
2、标注添加监听事件
语法
marker.addEventListener("click", function(){ alert("您点击了标注"); });demo完整代码
效果 
还在更新中,可以点个关注或者收藏哦
总结
如果这篇【文章】有帮助到你


还没有评论,来说两句吧...